KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Ada beberapa hal menarik yang dapat kita lakukan dengan HTML, salah satunya adalah membuat tulisan berjalan ke kanan. Dengan menggunakan kode yang sederhana, kita bisa memberikan efek yang menarik pada halaman website kita.
Cara Membuat Tulisan Berjalan ke Kanan di HTML
Jika Anda tertarik untuk membuat efek tulisan berjalan ke kanan di HTML, Anda dapat mengikuti langkah-langkah berikut:
- Buatlah sebuah file HTML baru dan berikan nama yang Anda inginkan.
- Setelah itu, buatlah sebuah paragraf dengan menggunakan tag <p>. Tuliskan isi dari paragraf tersebut sesuai dengan keinginan Anda.
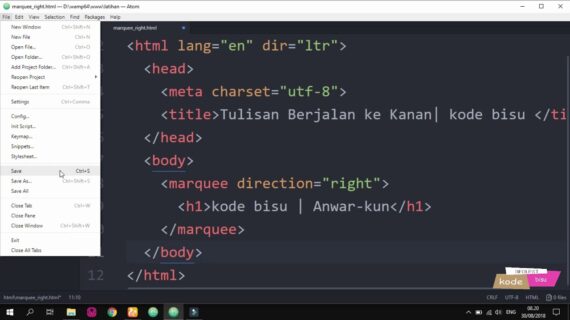
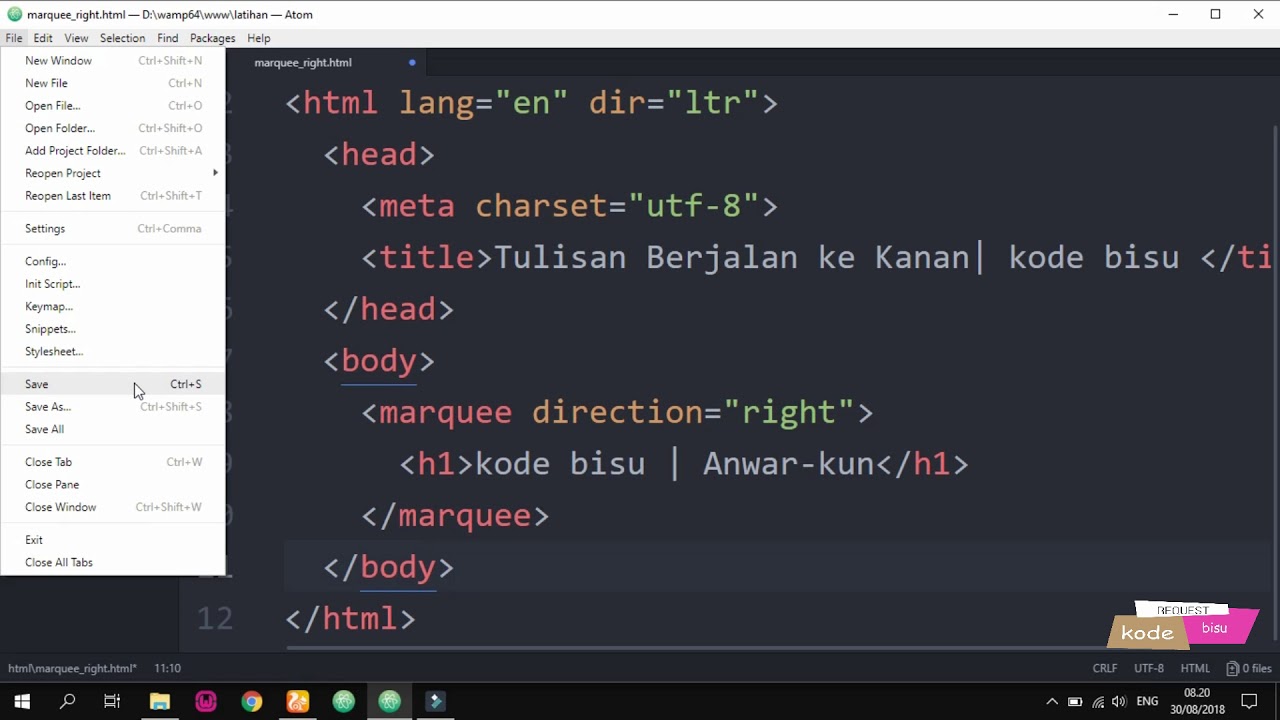
- Setelah itu, kita tinggal menambahkan atribut direction=”right” pada tag <marquee>. Dengan menambahkan atribut tersebut, tulisan kita akan bergerak ke arah kanan.
- Simpan perubahan yang telah Anda buat dan buka file HTML tersebut di browser Anda. Anda akan melihat tulisan berjalan ke kanan dengan mulus.
Itulah beberapa langkah yang perlu Anda ikuti untuk membuat tulisan berjalan ke kanan di HTML. Anda dapat bereksperimen dengan mengubah atribut yang ada pada tag <marquee> seperti kecepatan gerakan, jenis tulisan, serta efek lainnya.
Cara Membuat Footer Copyright Keren Diblogger Mudah!
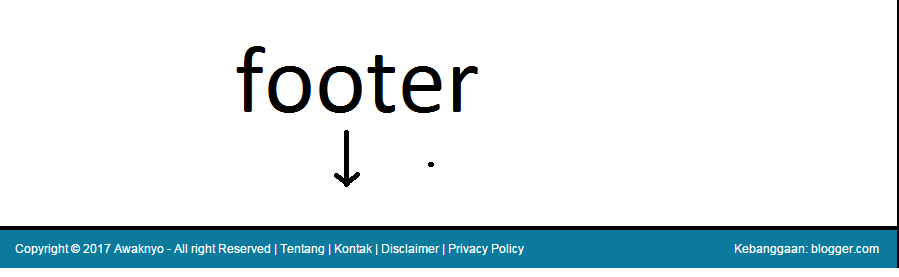
Selain membuat tulisan berjalan ke kanan, kita juga bisa membuat footer yang menarik pada halaman website kita. Footer menjadi salah satu elemen penting yang harus kita perhatikan untuk memberikan kesan profesional pada website kita.
Untuk membuat footer dengan tampilan yang keren dan mudah, Anda dapat mengikuti langkah-langkah berikut:
- Tambahkan sebuah div dengan menggunakan tag <div>. Berikan atribut class=”footer” pada div tersebut untuk memudahkan pengaturan tampilan.
- Dalam div tersebut, tambahkan beberapa elemen seperti menu, logo, dan juga informasi kontak.
- Gunakan CSS untuk mengatur tampilan footer. Anda dapat mengatur background, warna teks, posisi, serta efek lainnya.
- Simpan perubahan yang telah Anda buat dan lihatlah hasilnya di browser. Anda akan memiliki footer dengan tampilan yang keren dan mudah untuk dibuat.
Itulah cara membuat footer dengan tampilan yang keren dan mudah. Dengan menambahkan footer pada website kita, kita dapat memberikan kesan profesional dan juga memberikan informasi yang penting kepada pengunjung website.
Dalam artikel ini, kita telah membahas dua hal menarik yang bisa kita lakukan dengan HTML, yaitu membuat tulisan berjalan ke kanan dan juga membuat footer yang keren dan mudah. Dengan mengikuti langkah-langkah yang telah dijelaskan di atas, Anda dapat membuat efek-efek menarik pada website Anda dan memberikan kesan profesional kepada pengunjung.
If you are searching about #Cara Membuat Footer Copyright Keren Diblogger Mudah! – Awaknyo you’ve visit to the right page. We have 5 Pics about #Cara Membuat Footer Copyright Keren Diblogger Mudah! – Awaknyo like #Cara Membuat Footer Copyright Keren Diblogger Mudah! – Awaknyo, Cara Membuat Tulisan Berjalan ke Kanan di HTML – YouTube and also Cara Membuat Lambang Copyright Di Html – IMAGESEE. Here you go:
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
#Cara Membuat Footer Copyright Keren Diblogger Mudah! – Awaknyo
awaknyo.blogspot.com
stle kode letakkan diatasnya cari berikut
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Lambang Copyright Di Html – IMAGESEE
imagesee.biz
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Tulisan Berjalan Ke Kanan Di HTML – YouTube
www.youtube.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Copyright HTML Dan Tahun Copyright Otomatis – AneIqbal
www.aneiqbal.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
CARA BUAT LOGO DI MS. WORD | HOW TO CREATE LOGO IN MICROSOFT WORD – YouTube
www.youtube.com
buat
Cara buat logo di ms. word. Cara membuat copyright html dan tahun copyright otomatis. #cara membuat footer copyright keren diblogger mudah!