KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Belajar Membuat Gambar Bergerak dengan HTML
Halo teman-teman Asian People! Dalam kesempatan kali ini, kita akan belajar bersama tentang bagaimana membuat gambar bergerak menggunakan HTML. Yuk, simak langkah-langkahnya!
Langkah 1: Persiapan
Sebelum memulai, pastikan kamu memiliki editor teks seperti Notepad++ atau Visual Studio Code yang akan membantu kamu dalam menulis kode HTML. Setelah itu, download dan siapkan gambar yang akan kamu jadikan gambar bergerak.
Langkah 2: Menulis Kode HTML
Sekarang, mari kita mulai menulis kode HTML.
<html>
<head>
<title>Tutorial Membuat Gambar Bergerak</title>
</head>
<body>
<h2>Membuat Gambar Bergerak</h2>
<img src=”nama_file_gambar.gif” alt=”Gambar Bergerak”>
</body>
</html>
Dalam kode di atas, kamu harus mengganti “nama_file_gambar.gif” dengan nama file gambar yang kamu persiapkan sebelumnya. Pastikan file tersebut berformat GIF agar dapat bergerak saat ditampilkan di browser.
Langkah 3: Menampilkan Gambar Bergerak
Setelah kamu menulis kode HTML di atas, simpan file tersebut dengan ekstensi .html. Selanjutnya, buka file tersebut menggunakan web browser pilihanmu. Jika tidak terjadi kesalahan dalam penulisan kode, maka gambar bergerak yang telah kamu siapkan akan ditampilkan.
Tips Tambahan
– Pastikan gambar yang kamu gunakan memiliki ukuran yang sesuai agar tidak terdistorsi saat ditampilkan di browser.
– Kamu dapat mencoba mengubah parameter kecepatan gambar bergerak dengan menambahkan atribute speed pada tag img dengan value dalam miliseconds.
– Jangan lupa untuk selalu mencoba-coba dan menggali pengetahuanmu sendiri dalam membuat gambar bergerak dengan HTML ini. Semakin sering mencoba, maka kamu akan semakin trampil dalam menghasilkan gambar bergerak yang menarik!
Itulah tutorial singkat tentang cara membuat gambar bergerak menggunakan HTML. Semoga informasi ini bermanfaat dan dapat menginspirasi teman-teman Asian People untuk mencoba membuat gambar bergerak sendiri. Selamat mencoba dan jangan lupa berbagi hasilnya ya!
If you are searching about Cara Membuat Gambar Bergerak (GIF) di Android, Mudah dan Cepat – Salam you've visit to the right web. We have 5 Images about Cara Membuat Gambar Bergerak (GIF) di Android, Mudah dan Cepat – Salam like Tips – Cara Mudah Edit Gambar Foto Menjadi Bergerak Pakai Aplikasi, Html Gambar Bergerak – pulp and also Gambar Kartun Anak Sedang Membaca Buku : Membaca Buku Pembaca Baca. Here you go:
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Cara Membuat Gambar Bergerak (GIF) Di Android, Mudah Dan Cepat – Salam
salam-tekno.blogspot.com
bergerak gambar dan cepat
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Tips – Cara Mudah Edit Gambar Foto Menjadi Bergerak Pakai Aplikasi
www.youtube.com
bergerak
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Gambar Kartun Anak Sedang Membaca Buku : Membaca Buku Pembaca Baca
ingkarhidup.blogspot.com
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
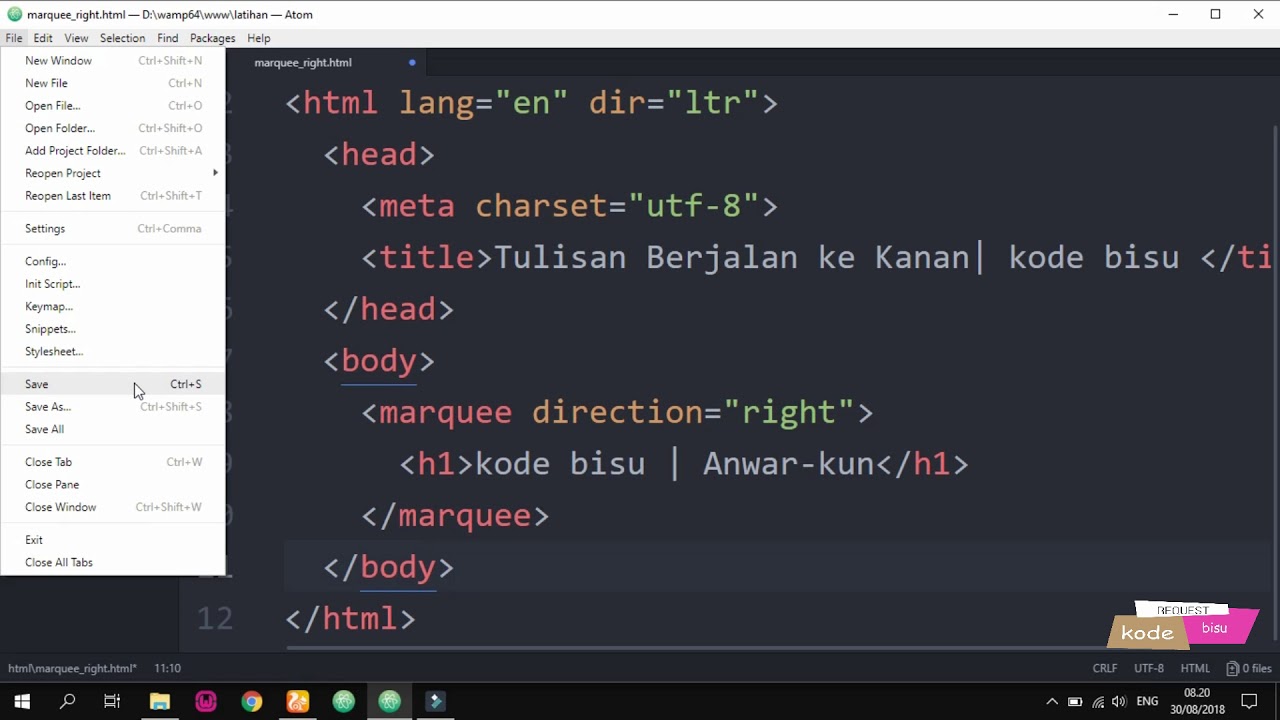
Koleksi Cemerlang 20+ Cara Membuat Gambar Bergerak Di Html
gambarkuviral.blogspot.com
membuat bergerak teks koleksi cemerlang terkait css menggunakan sumber
KLIK DISINI UNTUK DOWNLOAD PANDUAN LENGKAP AI>>>
Html Gambar Bergerak – Pulp
contohmu.github.io
Cara membuat gambar bergerak (gif) di android, mudah dan cepat. Html gambar bergerak – pulp. Gambar kartun anak sedang membaca buku : membaca buku pembaca baca
- Terungkap Cara Efektif Iklan Di Tokopedia Terbaik - June 22, 2024
- Wow! Membuat Tanda Air Di Word Wajib Kamu Ketahui - June 22, 2024
- Penting! Cara Buat Gambar Pakai Ai Terpecaya - June 22, 2024